CSS Puts Everything in a Box
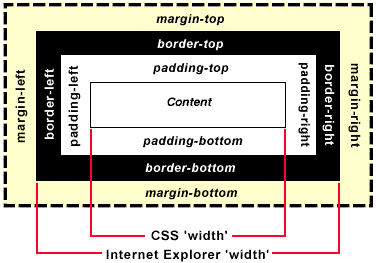
The most powerful way of thinking about style is to consider every element (<P>, <H1>,etc.) as a box. The dimensions of the box can be controlled to produce a very broad range of effects.
If you think of a page as a box of boxes, this model forms the basis of positioning elements even to the pixel level.
Note that as of IE6.0, that browser now follows the W3C definition for width, which should not include border and padding values.